この動画を見た旦那が、私にそっくりだと言ってURLを送ってきましたw
ぐでたまにも似ていると言われます。
伝票処理とか手作業がめんどくさくてコード書き始めたのが、プログラムをはじめたきっかけですから。
面倒くさいことから解放されるためなら、いくらでもプログラム書いちゃいます。
Cake×PHPUnitの自動テストをさらに自動化してみた
ここ数ヶ月ジョインしていた大型案件で、項目のすごく多い画面なんかもあって、いちいち画面から入力してバリデーションのテストをするのが面倒なので、テストコードを書くことにしたのですが、それもめんどくさかったので、テスト仕様書からそのままテストコードを出力できるようにしてみました。
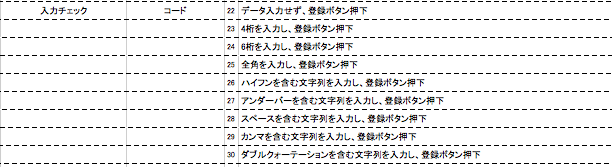
(1)まずはテストケースを作成。

どんなテストを実施するのかを決めます。普通のテスト仕様書ですね。
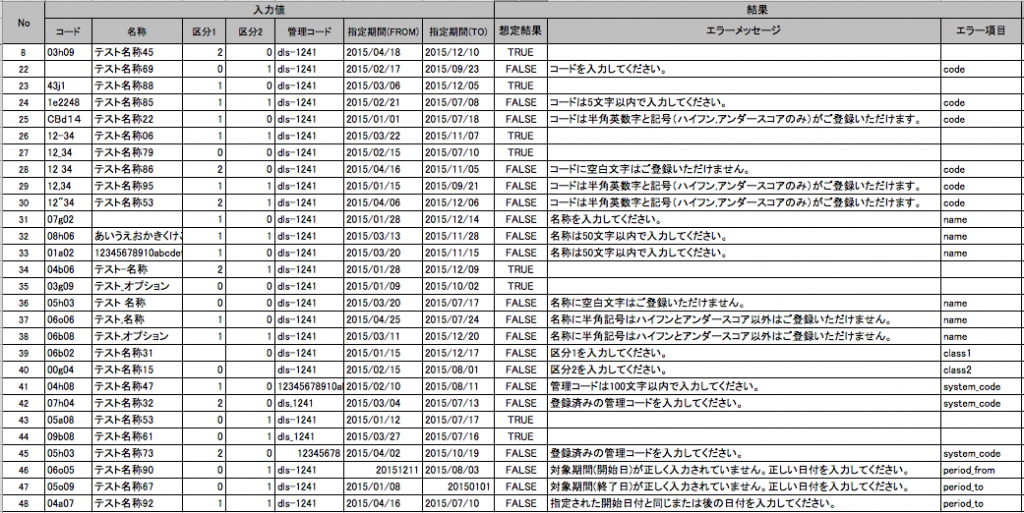
(2)入力値と、想定結果を作成。
テストケースに添って実際に入力する値と、それに対する想定結果(TRUE/FALSE)と、FALSEの場合に想定されるエラー項目とエラーメッセージを洗い出します。

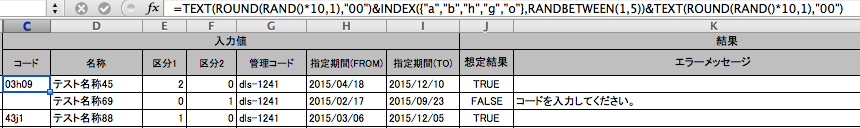
これがめんどくさいんじゃん、と思われるかもしれませんが、エラーを発生させる項目以外の値はエクセルの関数で自動的に生成しています。
こんなかんじで。

なので正常系の入力値をひとつ作れば、あとはコピーすればおk。
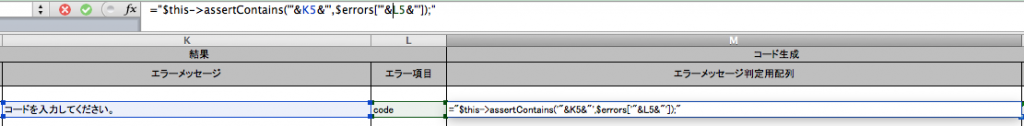
(3)エラーメッセージ判定用のコードを生成します。

バリデーションで返却されてきたエラーに、指定のエラーメッセージが含まれているかどうかをチェックするコードを生成します。
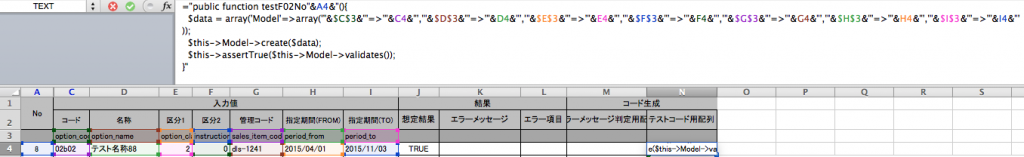
(4)想定結果TRUEの場合のテストコードを生成

フィールド名と入力値の配列を生成して、バリデーションでTRUEが返ってくること確認するコードを生成します。
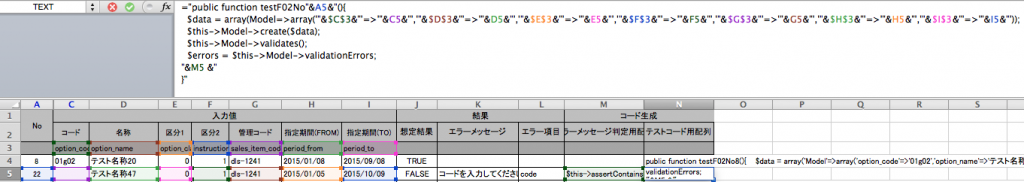
(5)想定結果FALSEの場合のテストコードを生成

フィールド名と入力値の配列を生成してバリデーションするところまでは(4)と同じ。
これはFLALSEを想定しているので、(3)で生成したコードを使って、エラーメッセージのチェックをしています。
(6)生成したテストコードをソースに貼り付け
app/Test/Case/Model/Model名Test.phpに貼り付けます。
エクセルで生成した文字列なのでダブルクォーテーションが前後に入ってしまうので、削除するのを忘れずに。
public function testF02No8(){
$data = array('Model'=>array('option_code'=>'00a09','option_name'=>'テスト名称34','option_class'=>'0','instruction_class'=>'1','sales_item_code'=>'dls-1241','period_from'=>'2015/03/19','period_to'=>'2015/08/24'
));
$this->Model->create($data);
$this->assertTrue($this->Model->validates());
}
public function testF02No22(){
$data = array('Model'=>array('option_code'=>'','option_name'=>'テスト名称92','option_class'=>'0','instruction_class'=>'1','sales_item_code'=>'dls-1241','period_from'=>'2015/01/07','period_to'=>'2015/10/06'));
$this->Model->create($data);
$this->Model->validates();
$errors = $this->Model->validationErrors;
$this->assertContains('コードを入力してください。',$errors['code']);
}
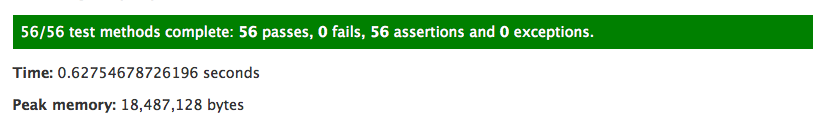
(7)テスト実施

テスト時間が短縮!
画面から入力してテストすると、項目数が多い画面だったり、テスト項目が多かったりすると、かなり時間がかかります。
テストコードを書くにしても、入力値の配列をひとつひとつ記述するのはけっこう面倒です。
エクセルにしておくと、クライアントやマネージャーと「こういう入力値でテストします」という確認もしやすくなります。
なんだかコードの話というよりエクセルの話になってしまいましたが。
もっとスマートなやり方ご存知の方いらっしゃいましたら教えてくださいませ!
柳田亜沙美
最新記事 by 柳田亜沙美 (全て見る)
- 【WordPress】固定ページで特定の文字を一括で置き換える方法 - 2019年10月1日
- WordPressを最新バージョンにアップデートしてください! - 2017年2月6日
- WordPressでjQueryを使う - 2017年1月20日

1 件のトラックバック