こんにちは。今日はvue.jsで少し遊んでみた話をしたいと思います。

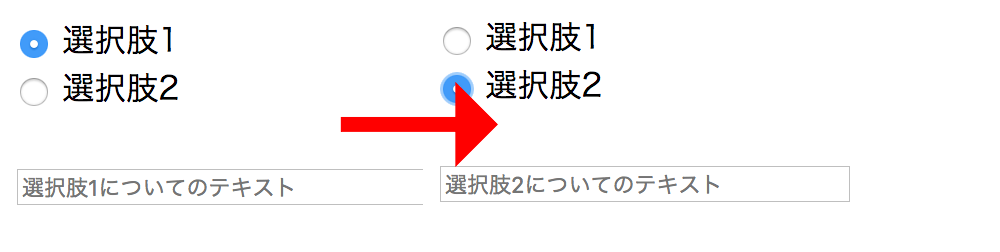
この画像のような、ラジオボタンの選択内容によって、次に入力させる内容を変える、みたいな動作を作る場面は結構あると思います。
例えば、「個人か法人か」を選ばせるラジオボタンで、「個人」を選択したら「屋号」、「法人」を選択したら「会社名」のボックスが出てくる、なんてとき。
そしてその辺りのことって、頼む側としてはちょっとした変更と思いがちですが、開発側としては地味に面倒な変更作業だったり……。
おそらくjQueryでやるのが一般的だと思うのですが、そうすると
- HTML変更
- jsファイル変更
となり、2つのファイルを修正する必要が出てきます。
でもvue.jsだとHTMLの変更だけで済んでしまいました。
ソース
index.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>サイトタイトル</title> <!-- vue.js 開発バージョン --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!-- vue.js 本番環境では上を消して以下を使うこと --> <!-- <script src="https://cdn.jsdelivr.net/npm/vue"></script> --> </head> <body> <div id="app"> <input type="radio" id="one" value="1" v-model="picked"> <label for="one">選択肢1</label> <br> <input type="radio" id="two" value="2" v-model="picked"> <label for="two">選択肢2</label> <br> <div v-if="picked == 1"> <input placeholder="選択肢1についてのテキスト"> </div> <div v-if="picked == 2"> <input placeholder="選択肢2についてのテキスト"> </div> </div> <script src="vue/sample.js"></script> </body> </html>
sample.js
var vm = new Vue({
el: '#app', //vue.jsで操作する対象の要素をid="app"にする
data: {
picked: 1 //id="app"内のラジオボタンの初期値
},
})
解説
まずラジオボタンを生成するタグに注目。
<input type="radio" id="one" value="1" v-model="picked"> <label for="one">選択肢1</label> <input type="radio" id="two" value="2" v-model="picked"> <label for="two">選択肢2</label>
選択肢1、選択肢2ともに「v-model=”picked”」というプロパティを持っています。
これはsample.jsの「picked」の値と連動することを示していて、
画面ロード時は、sample.jsに記載しているpickedの値がラジオボタンの初期値となり、
ラジオボタンの選択がなされたときは、pickedの値をvalue値に置き換える役割を果たします。
次にラジオボタンの選択内容で表示するテキスト入力欄が変わる部分について。
<div v-if="picked == 1"> <input placeholder="選択肢1についてのテキスト"> </div> <div v-if="picked == 2"> <input placeholder="選択肢2についてのテキスト"> </div>
どちらのinputタグもdivタグで囲われて、そのdivタグにはif文のようなものが書いてあります。
これはsample.jsのpickedの値(つまりラジオボタンの選択肢)を元に、要素を描画するかどうかを決める役割を果たします。
選択肢1が選ばれていれば、pickedの値は1なので、「v-if=”picked == 1″」の内容が表示されます。
またこの場合、sample.jsでラジオボタンの初期値は1と決めているので、画面ロード時は「選択肢1についてのテキスト」が表示されることになります。
そしてこのv-ifを使う方法では、v-ifの条件に合致しなかった方のdiv要素は、要素丸ごとページに存在しないことになります。
よくある、cssのdisplay:none;で見えなくすること(デベロッパーツールでcssを書き換えれば見える状態)とは違うということです。
↓選択肢1を選択しているときにデベロッパーツールで確認すると、こうなっています。

まとめ
というわけでvue.js、今回のような場合についてはjQueryと比べてお手軽に選択肢を増減させられることがわかりました。
単に選択肢が増えるだけなら、jsファイルには一切手を加える必要がありません。
ラジオボタンと、v-if=”picked == 3″のdivタグを増やせばいいだけですものね。
共同編集者がいる時は、vue.js使っていいもんか要確認だと思いますが、これくらいの処理なら気軽に使えそうでいいですね!
本格的なアプリケーションを作るところまで行くには大変そうですが、少しずつできることを増やしていこうと思います。
金子風月
最新記事 by 金子風月 (全て見る)
- vue.jsに触ってみた話 - 2019年3月26日
- DockerでCakePHP2の開発環境を作ってみた(Mac版) - 2019年3月15日
- CakePHP3+Authコンポーネントで任意のタイミングでログインさせる処理をつくる - 2019年3月14日

こんにちは!
いつも金子さんの投稿を読ませてもらって、感心しております!
(ほんとにQiitaみたいですよね)
VPで四苦八苦している段階の私にはまだまだ理解できない内容なのですが、それでもなんとなく使えそうなこともあったりして、参考にさせていただきたいです
いつかはこのような記事も、あーこういうことねってサラッと読めるようになりたいです(^_^;)
お忙しい中、技術の共有ありがとうございます
椛澤さん、こんにちは!
他の投稿も読んで下さっているなんて、ありがとうございます! 恐縮です。
完全な思い込みだとは思うのですが、Qiitaやスーパーエンジニアの方の個人ブログって「何も知らない人が最初に読む」または「すごく詳しい人がちょっと転んだ時に読む」コンテンツは超充実していると感じるんですが、
「hello world!まで出来た! で、次は?」という段階で読むものが少ないかなーという印象で…(大抵、いきなり内容が難しくなりすぎちゃう)
そのくらいで私が読みたいと思うやつを、こちらに投稿させて頂いております笑
今後ともよろしくお願い致します!
めっちゃ便利ー!
流行ってるってことくらいしかキャッチアップできてなくて、具体的に何ができるのかわかっていなかった(お恥ずかしい…)けど、やっぱり流行るだけのことはありますねー!
改修が楽になるかもな技術で、すごく私向けだと思いました!笑
個人的にはReact、Angularに比べてかなりハードルが低く、手を出しやすかったです。