みなさんこんにちは。
最近「非同期処理」というものを理解し始めたので、これは使えるぞ!と思ったものを共有致しますね。
お時間のある方はお付き合い頂けると幸いです。
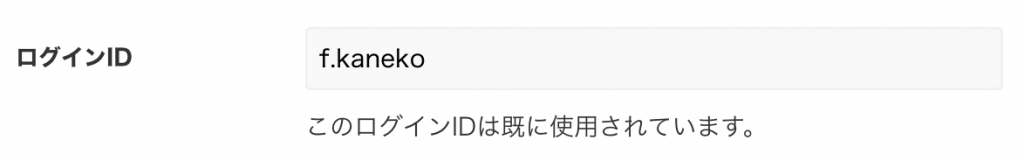
新規会員登録画面とかで、こういうやつ見かけますよね。
希望するログインIDを入力すると、そのログインIDが使えるかどうか表示されてくるやつ。

CakePHP3で作っているアプリケーションでこれをやってみたくて、どうしたら良いのか調べていると「Ajax」というものにたどり着きました。名前は知っていたけれどよくわからん、という感じだったので、これを機に使ってみることにしました。
意外と簡単でしたが、難しく感じやすい分野だと思うのでまとめます。
CakePHP3の他に必要なものはjqueryのみ。それ以外のライブラリなんかは特に必要ありません。
コントローラー
ここでは、
- DB上に同じログインIDが登録されていないかを確認すること
- 状況に対応するメッセージを作ること
を担っています。確認結果とメッセージはjson形式で表現します。
public function checkLoginId($result='登録可能なログインIDです。')
{
//json形式で返却するための記述 3行
$this->autoRender = FALSE;
header('content-type: application/json; charset=utf-8');
header('Access-Control-Allow-Origin: *');
//Ajaxで送られてきた値(login_id)
$data = $this->request->getData();
$user = $this->Users->findById($data['login_id'])->first(); //Ajaxで送られてきたログインIDを元に既存ユーザーを検索
if(!is_null($user)){
$result = 'このログインIDは既に使用されています。';
}
if(!preg_match("/^[\.a-zA-Z0-9_-]+$/", $data['code'])){
$result = 'ログインIDは英数字・-(ハイフン)・_(アンダースコア)を使用してください。';
}
echo json_encode($result, JSON_UNESCAPED_UNICODE);
exit;
}
ctpファイル
ここでは
- ログインIDを入力するフォームを用意すること
- 入力されたログインIDが登録できるか否かのメッセージを出力する場所を用意すること
を担っています。
ログインID <?= $this->Form->text('login_id') ?>
<p id="result"> </p>
javascript
ここでは
- 入力されたログインIDをcakePHPのController側に渡すこと
- Controllerが処理した結果を受け取り、メッセージを表示させること
を担っています。
$(function() {
$('[name=login_id]').change (function () {
val = $(this).val();
$.ajax({
url: 'cakephpで発行されるurl',
type: "POST",
dataType: 'json',
data : {code : val}
}).done(function (response) {
$("#result").html(response);
}).fail(function (response) {
$("#result").html(response);
});
});
});
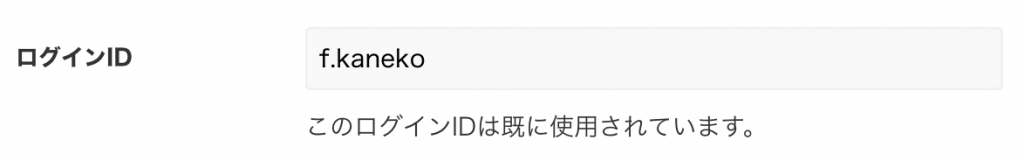
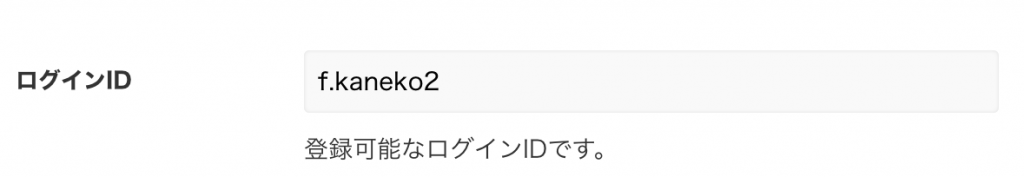
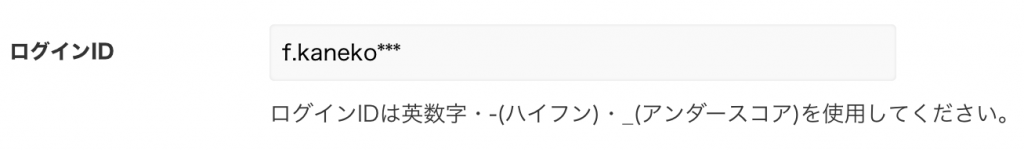
これで以下のようなメッセージが表示されるようにできました!
①DB内に重複するレコードがないとき

②使えない記号が入力されてくる

・同じログインIDが登録されているとき

まとめ
やっていることは以下の通りです。やってみると分かるのですがめちゃくちゃシンプル。
- jqueryの構文で、フォームデータを取得
- 取得したフォームデータをajaxでcakePHPへ送信
- フロント側からはわからないが、cakePHPの処理が走ってjson形式で結果が返される
- jqueryの構文で3で得たjsonデータを表示する
Ajaxは本当に便利なので、みなさんもぜひ挑戦してみてください!
わかるようになると、色々なことができそうなので楽しいと思います。
The following two tabs change content below.


金子風月
犬と歯車がついたものと跨り移動系スポーツ(馬・自転車)が好きな駆け出しweb系エンジニア。
2018年2月より、株式会社凛の皆様のおかげで憧れのweb系エンジニアになることができました。
最新記事 by 金子風月 (全て見る)
- vue.jsに触ってみた話 - 2019年3月26日
- DockerでCakePHP2の開発環境を作ってみた(Mac版) - 2019年3月15日
- CakePHP3+Authコンポーネントで任意のタイミングでログインさせる処理をつくる - 2019年3月14日
